SEO or search engine optimization is the practice of getting your website to rank well for targeted keywords and phrases. It used to be super easy to do but that was like 20 years ago. Now, SEO is an ongoing practice that takes skill and patience.
Achieving a ranking in the search engine results pages or SERPs requires a longterm strategy. There is no such thing as an effective one and done SEO campaign. Why? Because the moment you let off the gas, your competition is there to scoop up your rankings. All that effort and you’re just pushed aside like a nerd in a John Hughes film (thanks for that joke Erik Helsing).
SEO is more than just great content. Content helps but it isn’t the end of your SEO battle, it’s just the beginning. Google certainly looks at your content, but there are more technical aspects of your website they’re also considering.
If your content is great but your website isn’t optimized, you’re fighting yourself in a losing battle.

Fortunately, there are three changes you can make to your website right now that will help your website get noticed by Google. Turns out that these three things, if not done, will also seriously hurt your chances of any favorable ranking in the SERPs.
So, what are they?
- The security of your website
- The speed of your website
- How well your website works on mobile devices
Let’s take a closer look at each.
Website Security
This one is super simple. Back in July of 2018, Google announced that it was going to flag websites without an SSL with “not secure” in all Chrome browsers, which, according to ComputerWorld.com, holds 69.2% of the market share.
It looks like this…
Apparently, Janet Smith is feeling a little insecure. Stop it, Janet, we all feel a little insecure at times, don’t beat yourself up over it. Anyway, this is not a good look for your website in a browser with close to 70% of the browser market share.
It’s also been determined by many SEO experts that website security is a nominal ranking factor. While it won’t make your rankings skyrocket, considering the stiff competition, you need all the help you can get.
SSL Certificates
What you need to get is an SSL Certificate. SSL stands for Secure Sockets Layer and is a security protocol between your website host and the user’s browser. A properly secured website will have an “S” appended to the HTTP, which looks like this: Wellspring Digital.
The good news is that these are easy to set up and your hosting provider or website support vendor can set this up for you. SSL’s can cost anywhere from $15 to $200 a year.
The cost depends on the type of SSL you purchase and how many websites you need to secure. It is highly recommended that you have a trusted expert help you with the setup. And keep all of the account information handy for when it comes time to renew. SSL’s cannot be auto-renewed.
OK, the security problem is solved. Check! What’s next?
Website Performance/Speed

The speed of your website is also a ranking factor. This is one of the usual suspects when it comes to SEO issues. There are two main factors that affect a website’s performance…
- The performance optimization of your website
- Where your website is hosted
Website Performance Optimization
The speed of your website can suffer if your website is not optimized. Google offers a simple page speed test you can use to see what performance issues you may currently have. Unfortunately, their results are not always accurate and are hard to decipher.
Code and Plugin Optimization
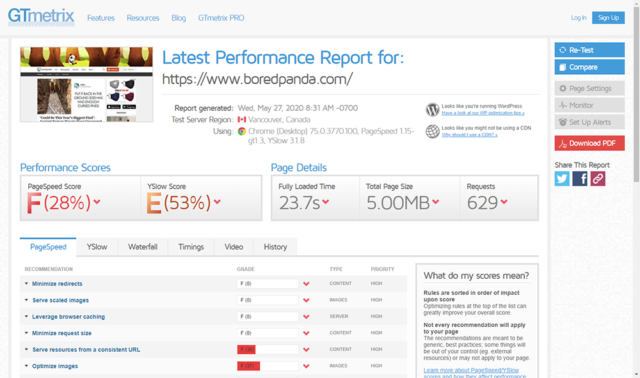
We use multiple tools to check the speed of our websites. My favorite tool is GTMetrix. The reports are clean and easier to understand. Here’s the problem: if you don’t know what any of this means, you’re gonna freak out when you see a big F under your domain.
There are some technical website speed issues that will require an expert. We optimize websites for clients all the time. Here are the usual speed issues we run into…
Bloated Code
This is very common and an easy fix for a web developer. Basically, a website is made up of tons of lines of code. You can actually “minify” that code by removing excess spaces and lines.
You can drop 5k (5,000 Bytes) of code down to 100 Bytes if you know what you’re doing, and that’s just a small sample. There’s a good bit of speed to be gained by minifying your code.
Unnecessary Website Plugins
We see this one all the time. Maybe a former marketing director loved to install plugins and never use them, or your theme came with a bunch of plugins you never use. Well, if they’re installed and not used, they may still be trying to load causing your page speed to suffer greatly.
Make sure your plugins are speed friendly and get rid of any plugins you’re not using. Be careful though, you want to be certain you are not deleting a plugin that’s in use. You could end up deleting one that is actually critical for website functionality.
Always consult with an expert before cleaning house.
JavaScript Can Be A Serious Speed Killer
JavaScript is a coding language used for things like animations, rotating headers, etc. It’s an easy solution for a motion need. Unfortunately, it can dramatically slow down your website. Be judicious in your use of JavaScript.
Ask your web developer if there is a faster way to solve the problem, like with CSS. If not, ask yourself if you really need that rotating header or fancy dropdown effect. The success of your website depends on it!
Tracking Scripts
We use these all the time. This includes things like Google Analytics and Facebook Pixel. They serve a critical role in your digital marketing efforts, so I’m not saying to avoid using them altogether, just be smart.
Use things like Google Tag Manager which can bundle your tracking scripts, reducing bloat. Again, your digital marketing and/or website vendor can help with this.
It’s worth the time and money to make sure your website is optimized for peak performance. Of course, there are some simple things you can do yourself to improve the speed of your website.
DIY Website Speed Optimization
Here’s some good news, there is some low hanging fruit for you when it comes to website performance optimization. Image and videos are common offenders when it comes to slowing your website down.
Image Optimization
This is easy to fix. You can use a plugin like Imagify which is certainly recommended, but keep in mind that when you upload a large image to your web server, even if it gets optimized, it’s still a large image taking up valuable storage space.
There are tons of free services out there you can use to optimize your images before you load them onto your website. I prefer to use PhotoShop because it’s mine and I’m not loading my images on some free service I’ve never heard of. Just sayin.
Here’s the thing. You might be loading huge files onto your server and not even realize it. An image directly from your phone, for example, will usually be at least a couple of megs. You can easily optimize that image down to 200k without losing too much visible quality.
Can you tell that this image of my badass daughter has been optimized?
I can’t and I’ve seen the original. Also, she will kill you in your sleep, so be careful!
Take the extra few minutes to optimize your image files before you load them to your server. Get them as small as you can without sacrificing too much quality and your page speed will improve.
Video Players
This issue is not as common as most people will use players like YouTube and Vimeo for embedding videos on their site. However, there are still some who insist on adding the video directly to the website.
This is a mistake. When you load a video on your website instead of through a video service you’re forcing your website visitor to load that file before they can play it. This is completely unnecessary.
A service like YouTube offers clear benefits over placing video directly on your website…
- They host the large file, saving you server space.
- The video is served from the server closest to the user, dramatically reducing load time.
- YouTube’s player is already optimized for all devices and has much better streaming capabilities than a native player.
- Bonus: YouTube is owned by Google and is the number two search engine in the world. You want your content on here.
Check out our digital chats to see how we’ve embedded videos on our website.
Speaking of serving content from the closest server, this brings me to my next tip, pick a quality hosting company.
Website Hosting – You Get What You Pay For
If your website is slow, your hosting provider may be the cause of your performance issues. You can have the most optimized site around, but if it’s hosted on a slow server, your website will be slow.
This is one of the most common issues we see when we’re dealing with a slow website. If your website is on a shared server, it is fighting a bunch of other websites for server resources.
Sure, you pay something ridiculous like $5 a month, but you definitely get what you pay for.
Business Class Website Hosting
Host your website on a business-class platform that is well supported, offers fast load times, and gives you your own server. Business-class hosting can range dramatically in price depending on the size of your website, the resources required (how much traffic it gets), and how much support you need.
We use our sister company, SailFish, which is a cloud hosting solution and super fast. And there are plenty of other quality hosting solutions out there.
Do your homework, get recommendations, ask for stats like uptime, and support wait times. Make sure your web server is fast and secure.
Pro Tip: if you are offering solutions nationwide, you may want to consider a CDN. A CDN is a network of servers that all host the same content. The server closest to a website visitor will your content, dramatically improving load time. If you are mainly local, don’t bother with a CDN, it is a waste of resources.
Is Your Website Mobile Friendly
This could easily be an entire post. Oh wait, it was. I’ll paraphrase for you here…
On April 15, 2015, Google unleashed Mobilegeddon. This update meant that Google would favor websites optimized for mobile devices over those that were not. If you are still living in the stone age and do not have a responsive website, get on that!
A responsive website is a website coded such that it adjusts it’s layout and content delivery based on the device where it’s being viewed. The vast majority of WordPress themes are responsive and I would venture to guess that all custom designers/developers out there are building responsive websites.
If you’re not sure if your website is “mobile-friendly,” you can enter your URL here and find out. What you’ll want to see is this…
If you see anything other than this, call your website support team and tell them you need to optimize your website for mobile devices. If you’re not optimized and your competition is, guess what? Yup, they will outrank you most likely.
It’s worth the nominal investment to make sure your website is mobile-friendly, both from an SEO and UX (user experience) perspective.
Tune Up Your Website and Boost Your Rankings!
Well, there you have it, three things you can do RIGHT NOW to get your website into shape. But, the SEO story doesn’t end there, I’m afraid. You still have these to contend with…
- Link building
- Domain authority
- Meta content and Schema markup
- Keyword and competitor research
- Content optimization
The list goes on. The SEO war is never over, but you can win some battles by following our advice in this post.
If you don’t have an SEO provider or need a second opinion, we offer SEO website audits and are specialists in all manners of SEO, drop us a line or call us at 717.457.0522 and we can talk about it.