Wellspring Digital welcomes Anna Fox from Hire Bloggers as a first-time contributor to our blog. Learn more about what web design agencies need to know about ADA compliance with this blog from Anna.
The Americans With Disabilities Act, or ADA, is a civil rights protection law that keeps companies from discriminating against individuals who are classified as disabled. It was enacted in 1990 and is an extension of other protections made law in 1964.
These laws are always being modified to include new protections that help secure the work and lives of those who are vulnerable to negative treatment.
This is more than a legal matter for companies and web design agencies. It is also about keeping things fair and reaching the estimated 1 billion people worldwide who are living with varying disabilities. That is a large pool of people to consider when you are starting a business.
So are we making the website portion of the experience accessible for them? Are we doing enough to be ADA compliant with our clients’ websites?
The Shocking Problem of ADA Website Compliance
In spite of the regulations above and those that exist around the world, a shocking number of websites are still not properly adapted for disabled users. For example, the US elections are on their way and the primary candidates, who started making their websites for campaigns in 2019, do not have ADA certified sites. Imagine the voters they are missing out on and the message that sends.
For companies that wish to show disabled customers that they have their best interest in mind, it is crucial that this example not be followed.
Likewise, for web design agencies, ADA compliance is crucial when it comes to business reputation and legal safety. If your client is sued for lack of compliance, what are the odds that they start looking for ways to spread the pain?
Creating an effective site for everyone, regardless of limitations, is how your clients create brand loyalty and turn leads into sales. After all, disabled customers aren’t going to bother buying from their sites if they see they are not a priority.
Even if they still have interest in the product, they have been stripped away with the simplest method of purchasing it… the nearly 49 million people in the US who are listed as disabled is a lot of purchasing power. You should be investing in working with their needs.
Making ADA Compliance Part of Your Business Process
Whether you want to avoid legal actions or you simply want to demonstrate the willingness to provide “inclusive” web design services, it is essential that you make ADA compliance an integral part of your process.
At the very least, make sure that every scope of work clearly lists steps that would ensure compliance with the Web Content Accessibility Guideline (WCAG).
If that part incurs some extra expenses, give your client options (more of these below) to cut the costs while remaining ADA compliant. In either way, your client will be reassured your agency is taking accessibility seriously which will most surely reflect well on your brand and build better relationships between your agency and your leads.
Providing ADA Compliant Web Design Services
The best resource you have at your disposal is the official ADA or related website for your region. But the checklist provided by the US government is an excellent one to make sure you are reaching your target demographic in a way that makes it easier for them to use.
We will go over some of those tips now, but I encourage you to check out the full list at the link above. I will also provide some good tools that will help you see things like how your website appears to someone with color blindness. Feel free to share both checklists with your clients for them to rest assured your agency is taking accessibility seriously.
Make Sure Your Design is Responsive
Designing a responsive website means building a layout that transforms and adjusts specifically for each user’s screen, regardless of the device (a tablet, a desktop or an assistive web browser on desktop) they are using.
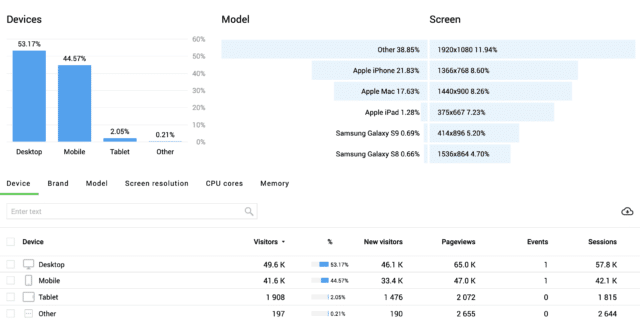
It is also a good idea to keep an eye on your client’s analytics to ensure your website is being tested on all possible devices and screen resolutions their customers are accessing the website from.
Finteza is a solid solution providing a detailed insight into all kinds of devices, browsers, and screens your site is being served to:

Use Text Formats for Your Documents
If your client has items that need to be downloaded, make sure they are doing so in accessible formats that are text-only or text majority with captioned images.
Many websites still use PDF, which is a standard that won’t help the blind, color blind or those with certain visual impairments.
Check out this checklist: Create and verify PDF accessibility (Acrobat Pro)
Caption Images Descriptively
Let’s say your client is selling T-shirts. They have images of the shirt from all angles. That doesn’t mean the person viewing it can see the picture.
Make sure you are properly captioning all pictures with descriptive images, beyond the usual breakdown of sizing and fabric type used.
Provide Audio for Text Sections
One excellent way to get past visual barriers is to have an audio clip for each block of text.
While many disabled users will have text readers, those can become garbled or maybe not read the text in full. You can get past this by providing an alternative.
Make Navigation Access Ready
Having clear navigation is just a good web design sense. But have you ever considered how people with visual difficulties are going to use your navigation?
At the very least:
- Make sure your site can be navigated by using keyboard shortcuts
- Convey the navigation structure, typically by using an ordered or unordered list
- Identify the site navigation, ideally using the HTML5 <nav> element to make it easier to find by assistive technology devices. If you have several navigation menus, use descriptive labels to make each easier to distinguish
- Use markup to indicate the current item of the nav, for example, the current page on a website
- Include breadcrumb navigation to make sure your site visitors can navigate the site from any page
- Provide a simple way to skip navigation for assistive technology devices to make it much easier for the viewer to go right to what they want to access, rather than fighting with the navigation menu.
This may seem rather overwhelming but you can recommend your clients using solutions like accessiBe which makes compliance much easier for both companies and web design agencies. accessiBe’s JS script takes seconds to install, and once it is installed, it takes care of making your client’s site fully accessible and provides 24/7 compliance monitoring.
When it comes to accessible navigation, accessiBe make sure that:
- A website can be fully navigated using the TAB key, including popups, drop-down menus, and forms.
- Visually impaired users can adjust the link color and font size
- Specialized quick navigation for the blind and motorically impaired is auto-generated
Provide Customization
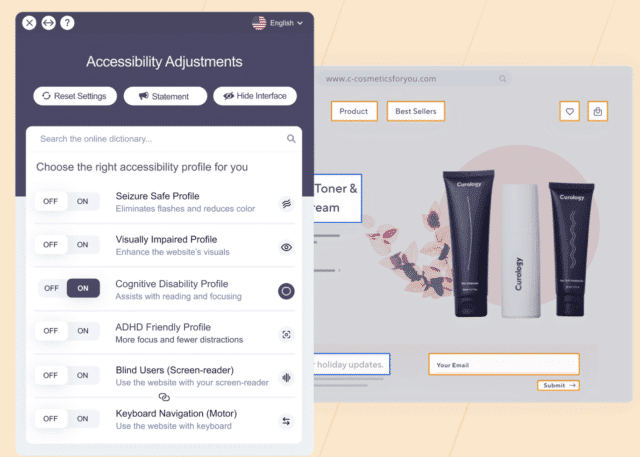
Text font, color and sizing present challenges for many users, even those without official disabilities. You can easily fix that by allowing them to adjust those elements right on your homepage and having it carry over to each link within your site they use.
Again, this can be easily implemented by using accessiBe. You can see it in action here:

Make Testing ADA Friendly
When testing your website with test users, some of those users should be disabled to search through the site for any features or changes that could be applied to make the site more accessible for them and others. This is one of the best things you can do when building a website.
Website usability testing and performance optimization are obviously already part of your platform, so adding an accessibility component shouldn’t be too hard.
W3 provides a list of accessibility testing software you can utilize.

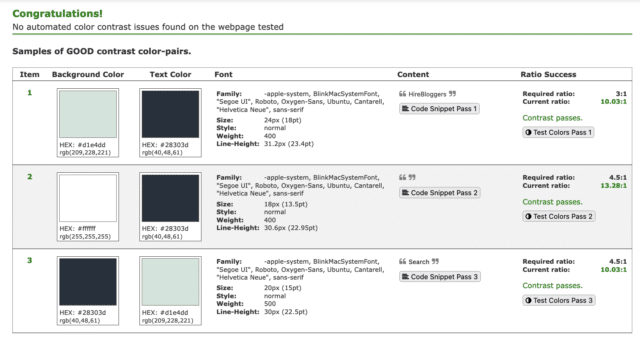
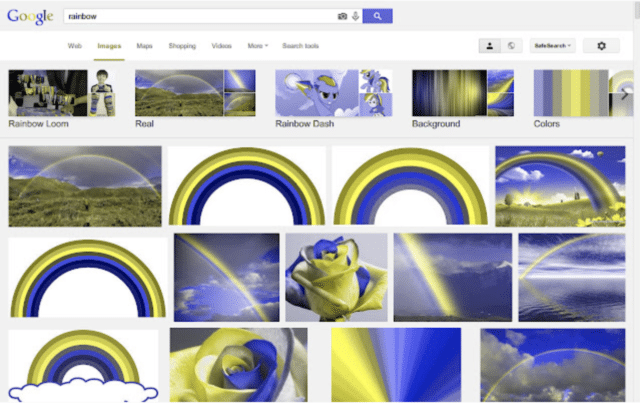
View Your Site The Way Color Blind Users Do
Color blindness is very common and can make viewing a site difficult in a number of ways. You can test your site and see what they see by using tools such as Toptal or Chrome extensions like Dalton.

Do you have any ideas about ADA customizations or best practices? Let us know in the comments!